So you’ve made an awesome character in Champions Online. You have a back story, you like to RP, you like to write. The point is, you want to show off with the community, but you aren’t sure about making a Primus page. You look at other pages, but the code is confusing. Or maybe you aren’t sure what to write. You’ve come to the right place. I’ll walk you through the basics of making your first page, things to think about, section ideas, and even provide a simple, decent looking template for you to copy at the end. All links are referenced at the end, right before the template for ease of access.
Before You Start
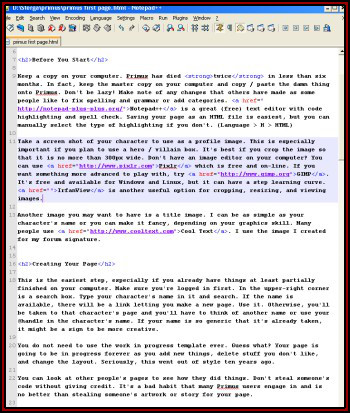
 Keep a copy on your computer. Primus has died twice in less than six months. In fact, keep the master copy on your computer and copy / paste the damn thing onto Primus. Don’t be lazy! Make note of any changes that others have made as some people like to fix spelling and grammar or add categories. Notepad++ is a great (free) text editor with code highlighting and spell check. Saving your page as an HTML file is easiest, but you can manually select the type of highlighting if you don’t. (Language > H > HTML)
Keep a copy on your computer. Primus has died twice in less than six months. In fact, keep the master copy on your computer and copy / paste the damn thing onto Primus. Don’t be lazy! Make note of any changes that others have made as some people like to fix spelling and grammar or add categories. Notepad++ is a great (free) text editor with code highlighting and spell check. Saving your page as an HTML file is easiest, but you can manually select the type of highlighting if you don’t. (Language > H > HTML)
Take a screen shot of your character to use as a profile image. This is especially important if you plan to use a hero / villain box. You will need to crop and resize the screen shot, but keep it at least 300px wide. If it’s a larger image, it will auto resize to fit in the hero box. Don’t have an image editor on your computer? You can use Pixlr which is free and on-line. If you want something more advanced to play with, try GIMP. It’s free and available for Windows and Linux, but it can have a steep learning curve. IrfanView is another useful option for cropping, resizing, and viewing images.
Another image you may want to have is a title image. I can be as simple as your character’s name or you can make it fancy, depending on your graphics skill. Many people use Cool Text. I use a commissioned image that I was thinking of making my new forum signature.
P.S. Commissions are addictive and it’s very unlikely you will stop at one. There’s nothing wrong with that, but don’t make a page that has ten commissions but only two paragraphs of text. And have the decency to credit the guy who did your work with a link to his site.
P.P.S. Register your email address so other people can contact you through the site. I’ve tried to contact people only to find out they never bothered. It makes it a pain in the ass to ask permission to use their work. All you have to do is click the link on the email in your inbox.
Creating Your Page
This is the easiest step, especially if you already have things at least partially finished on your computer. Make sure you’re logged in first. In the upper-right corner is a search box. Type your character’s name in it and search. If the name is available, there will be a link letting you make a new page. Use it. Otherwise, you’ll be taken to that character’s page and you’ll have to think of another name or use your @handle in the character’s name. If your name is so generic that it’s already taken, it might be a sign to be more creative.
You do not need to use the work in progress template ever. Guess what? Your page is going to be in progress forever as you add new things, delete stuff you don’t like, and change the layout. People aren’t so stupid that they can’t tell if your page is just starting out. Seriously, this went out of style ten years ago.
You can look at other people’s pages to see how they did things. Do not use someone’s code without giving credit. It’s a bad habit that many Primus users engage in and is no better than stealing someone’s artwork or story for your page. Would you want some asshole stealing your work? No? Then why would you BE that asshole?
The Hero / Villain Box
 Almost every single character on Primus has one. It’s not a requirement and I personally avoid them like the plague, but it’s a quick way for people to get basic information. The main page on Primus has links to the different boxes with instructions and cheat sheets. Be different, I dare you.
Almost every single character on Primus has one. It’s not a requirement and I personally avoid them like the plague, but it’s a quick way for people to get basic information. The main page on Primus has links to the different boxes with instructions and cheat sheets. Be different, I dare you.
It’s a box. There are several types. I really don’t have anything to add. Oh, this is Chocolate Chip Chelsea’s page by the way.
Uploading Images
Before you add any images, it’s important to name them well. For instants, all of the images I use are called Character______.jpg. The blank is filled in with what the image is about. (StergaProfile.jpg, StergaGun.jpg, etc.) This way, you can be sure not to upload over someone else’s image or have you images uploaded over.
After that, it’s a simple matter of clicking the Upload Images link on the left sidebar and choosing the file to upload. If you forget what image you uploaded, you can find out by looking at your contributions. The link is on the top-right of the page, right next to the log out.
Basic Image: [[File:StergaProfile.jpg]]
Fancy Image: [[File:StergaProfile.jpg|center|border|500px|link=]]
Center: Image alignment. You can also use left or right.
Border: Adds a thin border around the image.
500px: Forces the image to be a certain width. Height will automatically be calculated so the image isn’t distorted.
Link=: The image won’t be a link. You can link images to other Primus pages by simply adding their character name. ( [[File:Sterga.Profile.jpg|link=Sterga]] )
Section Ideas
Not sure what content you want to add to your page? Part of it is going to depend on if you role play and how much you want to share with others. You don’t have to include everything from the beginning or even fill out the sections right away, but one or two will get you started.
Creator Notes
Want to give your audience insight into how your character came to be or what inspirations you had during the creation process?
Current Events
Especially useful if you roleplay. You can talk about the most recent crime your hero stopped or the bank robberies your villain does in her free time.
Music
Many people have theme songs, battle music, and more that describes their character. Find the music on YouTube, copy the share link, and add it to your page.
Basic External Link: [http://youtu.be/wrSDjjuF_z8 Theme Song]
Strengths And Weaknesses
Does your villain set people on fire with the power of their mind? Is she afraid of the dark? Maybe he has a weakness for certain varieties of cats. Expert marksman? Flight? Inventor? List them out.
Gear And Equipment
Magic staffs, power armor, that custom made gun, explosive bubble gum. Whatever your character uses to start or stop crimes.
Allies and Enemies
This is a good section to include lots of screen shots and links to other pages. It can be as simple is a list of names or you can add images and information. You can add information about your guild here, or create a new section for it.
Basic Internal Link: [[Sterga]]
Hideouts or Lairs
Have a super-secret underground lab? A penthouse in the city? Add it here.
Adventures
Did you run whiteout with your guild? Do you have an awesome RP story arc you want to share? Make a category for it and turn it into a story.
Categories
Normally, I add them to the bottom of the page since that’s where they’re going to show anyway. You can have as many as you want and they allow people to find your character. There are hundreds of categories on Primus to give you ideas. You can even make up your own.
Some of the basics: Character, Roleplay, Female, Male, Anti-Villain, Villain, Anti-Hero, Hero, DPS, Tank, Human, Alien
Link Format: [[Category:Character]]
Useful Links
Unless otherwise noted, all programs listed is legally free for use.
Notepad++ – Text editor with syntax highlighting.
Pixlr – Online image editor.
GIMP – Advanced editor for Windows and Linux.
IrfanView – Image viewer with some basic editing options.
Cool Text – Online fancy text creator for titles and headings.
Primus Database – The main site for your character creation needs.
Character Categories – Listings of the numerous category links that may describe your character.
PriceBox – This is the hero box I used in the template.
List Of Longest Pages – The pages with the most work done. Look to them for ideas on how to create your own page.
Chocolate Chip Chelsea – The page I used in the hero box screenshot.
Feel free to make suggestions on things you like to see in future tutorials. I’ve already started two more for basic and advanced tips to be published in the coming weeks.
Template
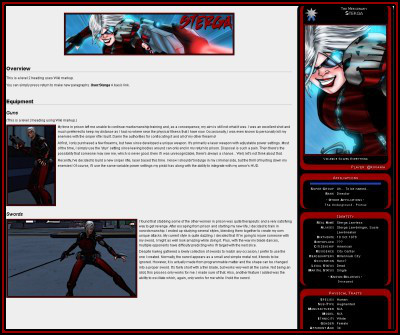
 The screen shot shows the basic look of this layout. Simply copy and paste the template and start editing. Change or delete the obvious text. You can also delete the comments I wrote. I know! I used a filthy hero box! What was I thinking? I included it because I know you’re going to use it anyway.
The screen shot shows the basic look of this layout. Simply copy and paste the template and start editing. Change or delete the obvious text. You can also delete the comments I wrote. I know! I used a filthy hero box! What was I thinking? I included it because I know you’re going to use it anyway.
<div style=”border:6px double blue; background:white; font-size:14px; color:black; padding:5px;”>
{{PriceBox
<!– Defaults: Border=#9b9b9b MidBorder=#6f6f6f Background=#444444; –>
<!– Text=#e8e8e8 Font=Red Circle –>
<!– ShadowColor defaults to black ->
<!– You can remove fields in this section if they are not used. –>
|Border=
|MidBorder=
|Background=
|Text=
|Font=
|Shadows=
|ShadowColor=
<!– Main Data Module. –>
|Level=
|AlignmentIcon=
|Title=
|Name=
|Badge=
|MainArchetype=
|Player=
<!– Image & Caption –>
|Image=
|Caption=
<!– Affiliations Module. –>
|GroupLogoTop=
|SuperGroup=
|VillainGroup=
|Rank=
|OtherAffil=
<!– Identity Module. –>
|RealName=
|Aliases=
|Birthdate=
|Birthplace=
|Citizenship=
|Residence=
|Headquarters=
|Occupation=
|Legal=
|Marital=
|Relatives=
<!– Physical Traits Module. –>
|Species=
|SubType=
|Manufacturer=
|Model=
|Ethnicity=
|Gender=
|Age=
|Height=
|Weight=
|BodyType=
|Hair=
|Eyes=
|Skin=
|Features=
<!– Powers Module. –>
|KnownPowers=
|Equipment=
|Skills=
|}}
[[image:CharacterTitle.jpg|center|link=]]
==”’Overview”’==
Simple Wiki markup to create a level 2 header and make it bold.
You can simply press return to make new paragraphs. Random link to [[Sterga]].
==”’Current Events”’==
==”’Equipment”’==
[[file:CharacterEyeBeams.jpg|border|left|link=]] My character shoots thing. With lasers. From his eyes.
<br style=”clear:left” />
[[file:CharacterLasso.jpg|border|left|link=]] This lasso is great for keeping bad guys close enough for me to punch them.
===”Armor”===
This is a level 3 heading, a sub-heading for the equipment section.
==”’Allies”’==
==”’Enemies”’==
[[Catagory:Character]][[Category:Female]][[Category:Hero]]
<br style=”clear:both;” />
<!– You only need this if your page is shorter than the hero box. –>
